
How to pick a time
- Idea #328
Sometimes you have to enter a time on your computer or phone, for instance when you make an appointment. Usually you just have to type it, but I’ve prototyped a visual way to enter time.
The problem
Times are difficult things to enter on a computer: there are two ways of representing time (using AM/PM or the 24-hour clock: 23:00) and time is strangely divided into multiples of 6 (60 minutes in an hour, 24 hours in a day). This makes time difficult to visualize nicely in an input field.
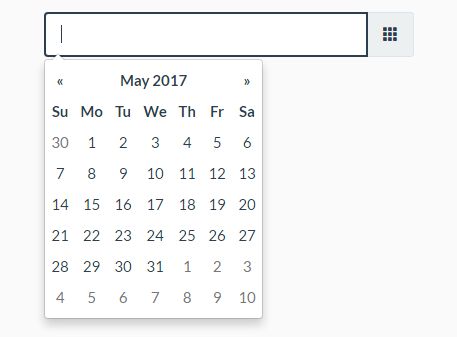
Dates have the same problems and that’s why there are ways to enter this information with a ‘date picker’:

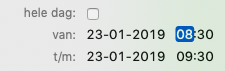
These date pickers are standard around the internet. But for time, there is no such standard. Usually they just make you type the time. But then it’s not always clear which format you’re supposed to use (is it 11:00 PM, or 23:00?). Take a look at this event, is it in the evening or the afternoon:

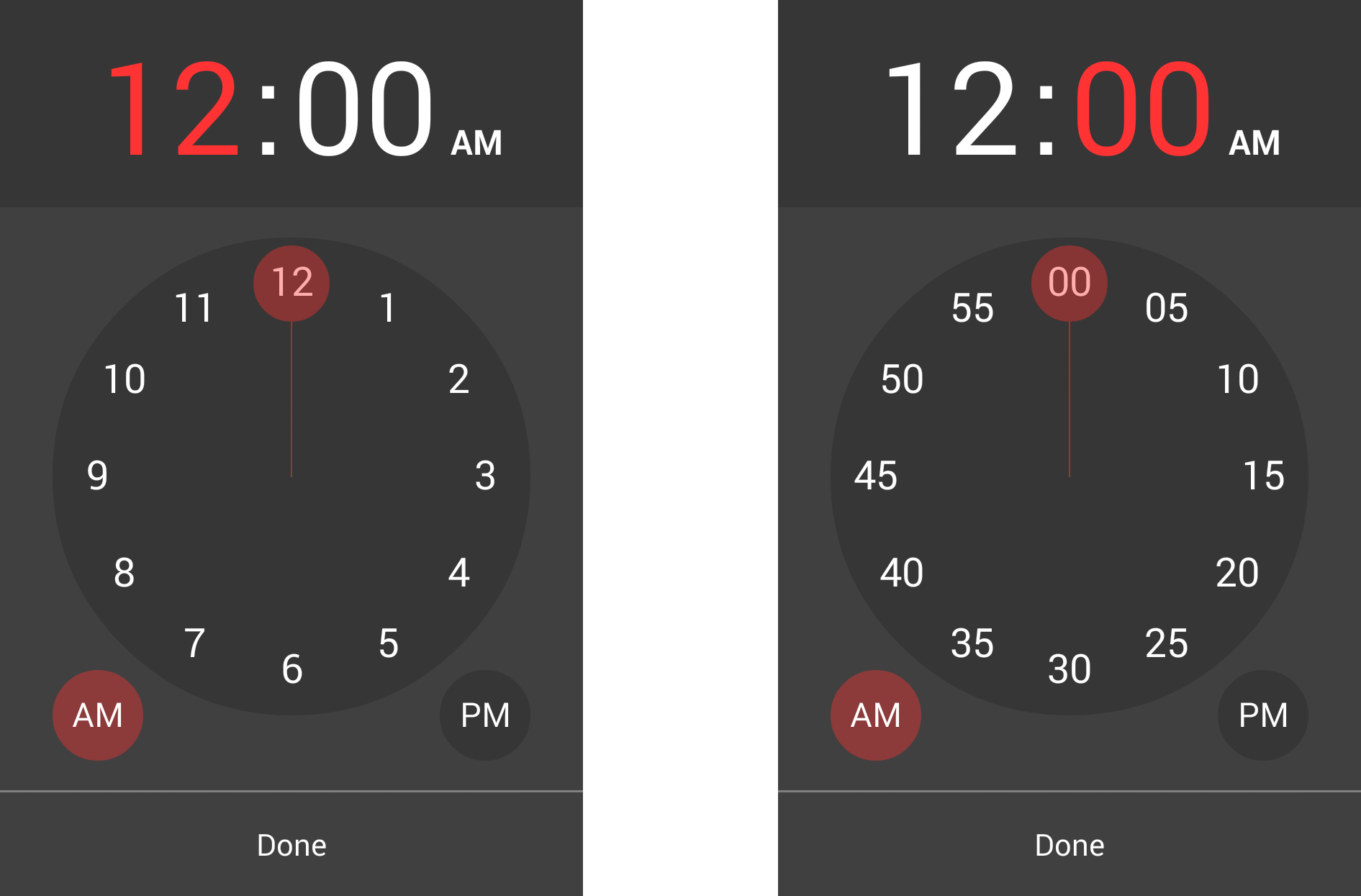
Google’s Android has another way to pick time, where you select time visually on a clock. It felt counterintuitive the first time I used it, but maybe that’s just because I prefer using a 24-hour timescale instead of AM/PM:

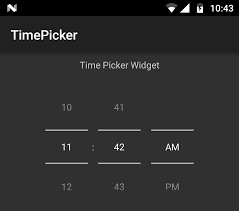
I liked their previous implementation of a time picker better:

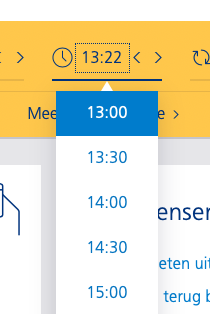
Another common way to pick time is using a dropdown. The problem here is that the dropdown will be huge if you offer all possibilities. That’s why in this example you can only pick 30 minute steps:

My solution
I thought, perhaps we can visualize time as two dimensions: hours and minutes. By moving your mouse horizontally you pick an hour and vertically the minutes.
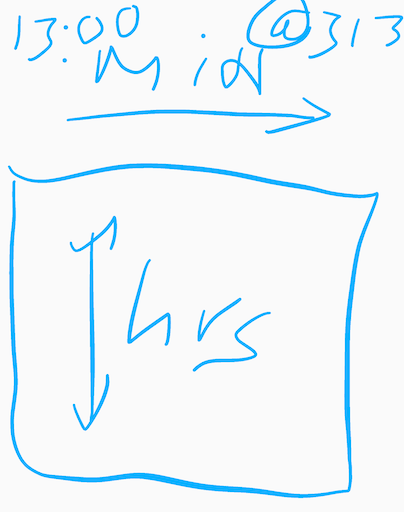
My first sketch was this:

After prototyping and using this idea, I found out it was not that user-friendly… What I do like is the instant feedback of when you’re time is in the day:

Try out my prototype and see for yourself how easy/difficult it is to pick a time using your mouse: